We’ve recently been working on the onboarding/welcome screens for users who have just installed Photonix. It will be their first experience with the tool so we want to make a good impression. We hope this post goes some way to show how we are considering usability, user experience (UX), information architecture and product design in general.
There are several ways that a user can integrate the app into their workflow, so there is some necessary configuration that will need to be established from the start. Photos take up a lot of storage space and we understand that users will have their own places to store them, which might be working well or that they hope Photonix can assist with improving.
We see the following as the main considerations for storage. Not all are relevant to all users and some may refer to the same location.
-
Where are photos currently stored? This may be one or more folders on the local machine, a NAS (network-attached storage) or online.
-
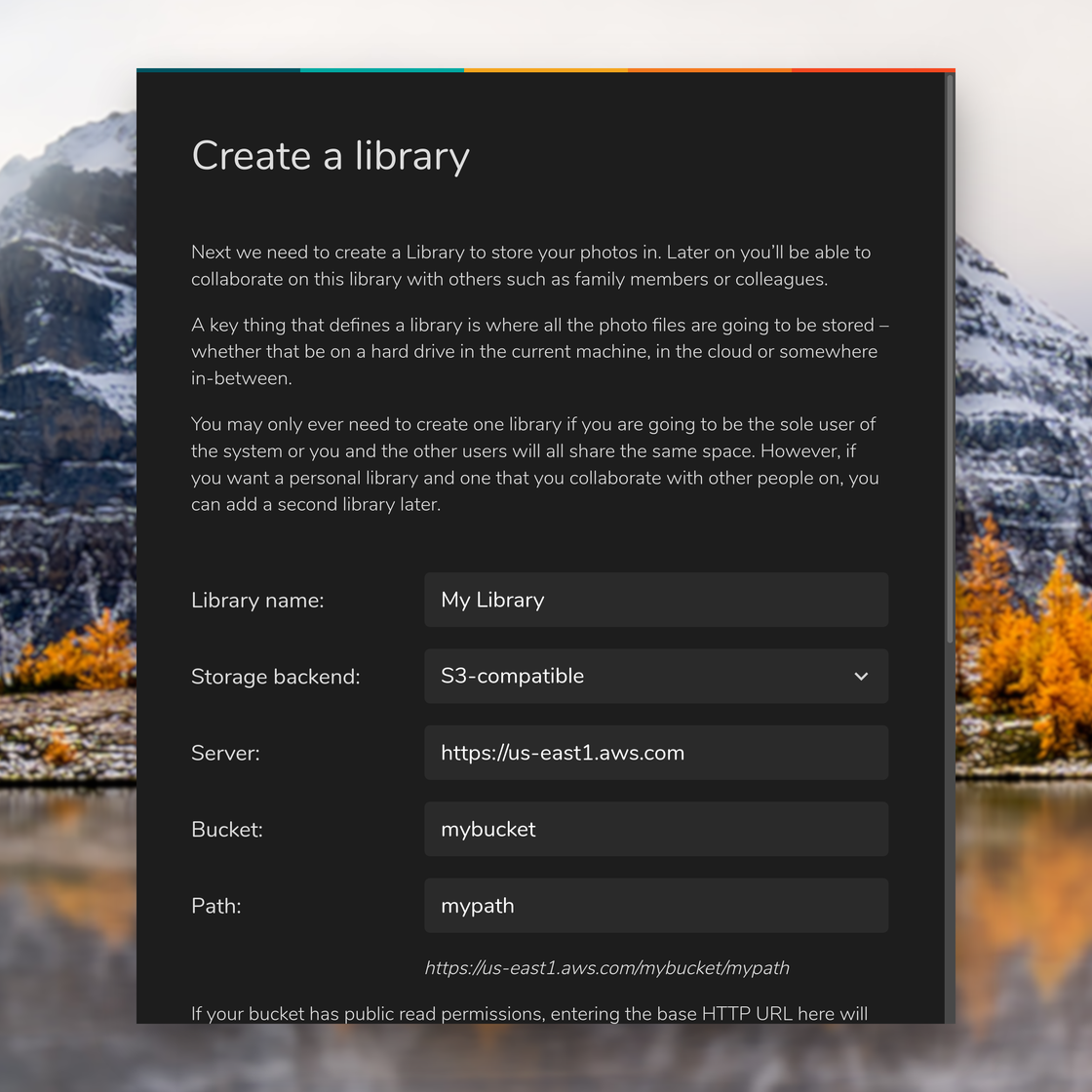
Where should new photos that are imported be stored? Again this could be local or networked. It is our ambition that Photonix will connect to several online storage providers (Amazon/AWS S3, Google Gloud Storage, Backblaze etc.) to help users who want to avoid buying larger and larger hard drives or who see the need for having an off-site backup (in case of fire, flooding, theft or just spend a lot of time away from home/office).
-
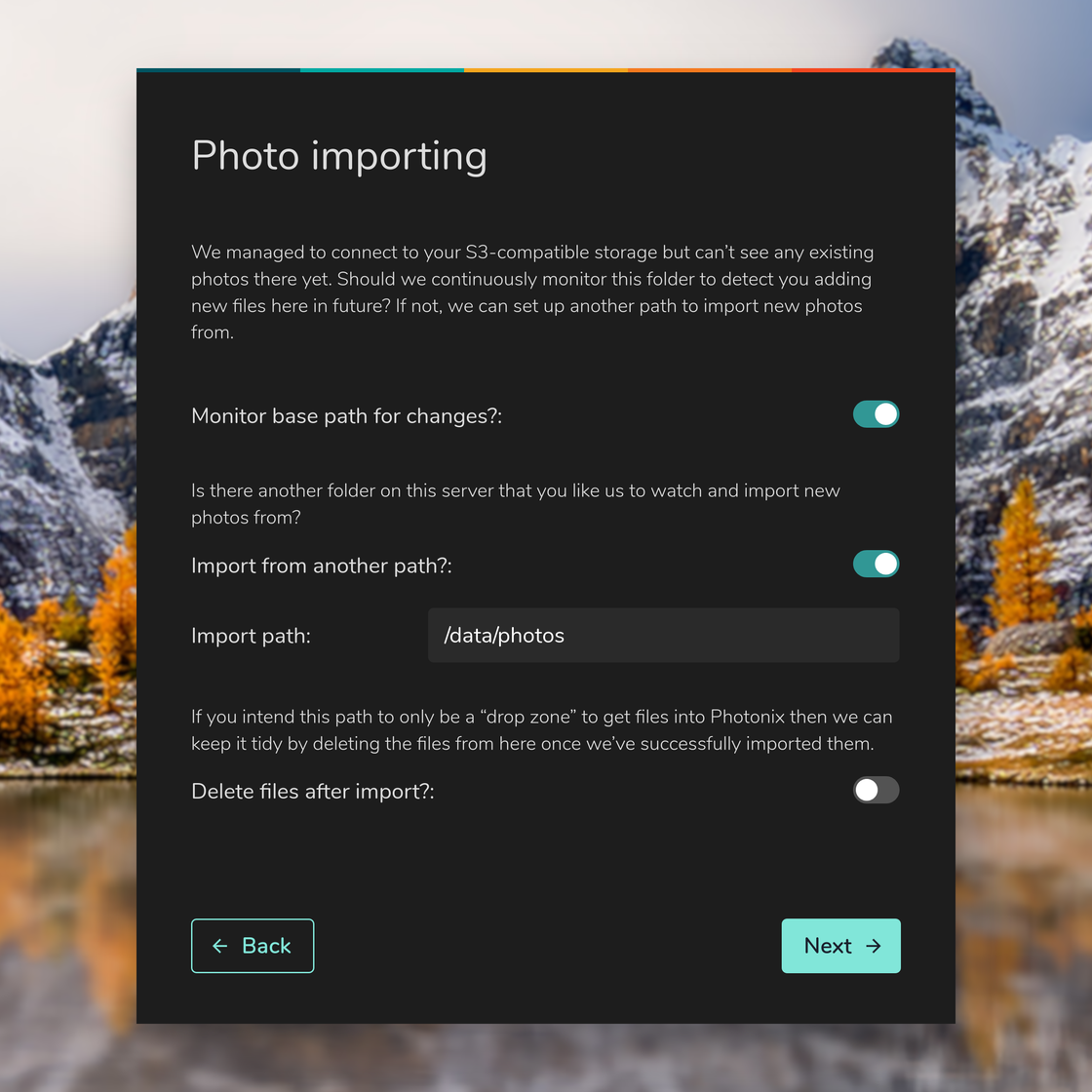
Are there any other locations/devices that should be monitored to import? Once configured we want users to have a streamlined process where photos are imported into Photonix without any interaction, if possible. Additional import paths could be where your editing program (such as Lightroom, Photoshop or Dartakble) is configured to export to. Maybe you have a folder which you download all photos to from your camera. Photonix could watch and import camera photos, removing them once imported, if that’s how you want to work.
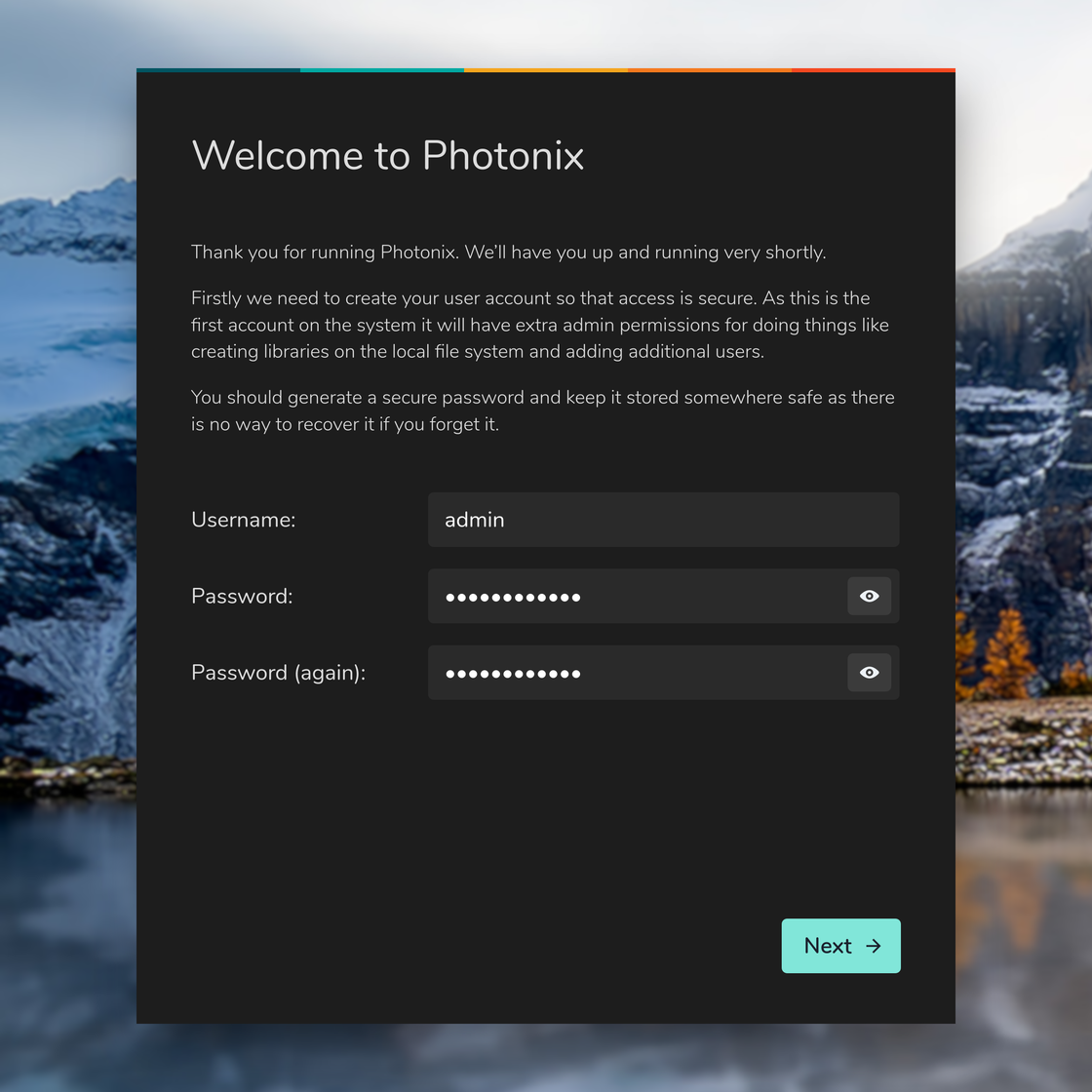
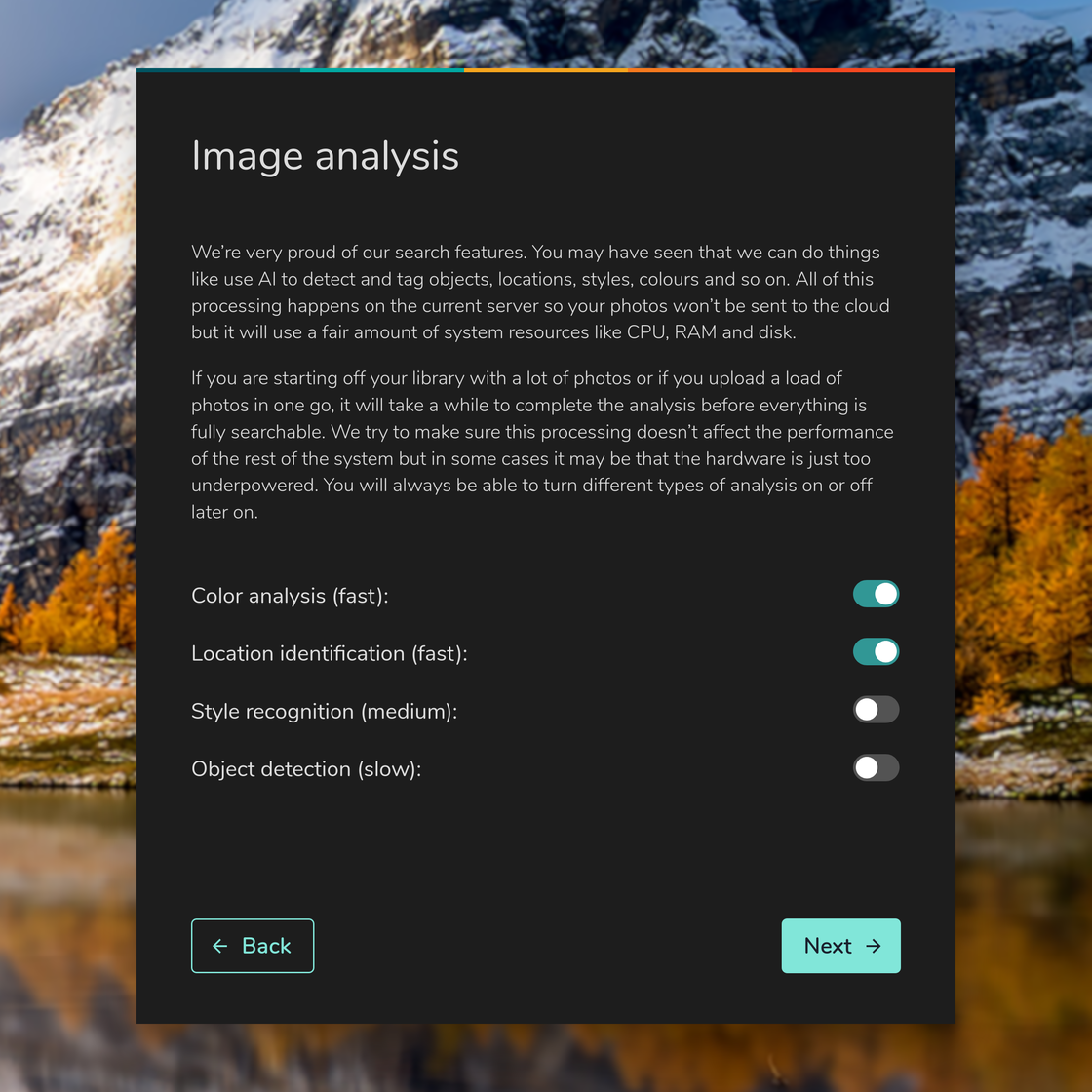
Other areas we felt were important to configure upfront were setting up a password/admin account and choosing which image analysis algorithms to run in the background. Setting an admin password instils a sense of security as we don’t know whether the installation server will be publicly accessible. Allowing the user to turn on or off types of image analysis gives them control over their system, introduces them to features and suggests that this is something to be tweaked later on if there are issues (slowness, heating, energy usage).
We believe setting some essentials from the start and then allowing the user to add more configuration later will provide the best overall user experience, getting them running as soon as possible. User testing has shown that people can be easily put-off through information overload so we try to maintain a balance of good UX.
The graphic design of the user interface is kept minimal to reflect a (hopefully) clear process but incorporates branding element consistency through color, typography and space.
We’ve been feeling an affinity lately with user interface elements from Chakra UI. This gives us a lot of benefit from a code-maintainability perspective but just as important is that the widgets for interaction are clean, clear, fit our visual design and are customizable to fit our color scheme.
The forms in this wizard are pretty static at the moment so we will return in future to consider refinements to the interaction design. There will be some stages that involve server-side communication and produce a delay which will need to be considered.
Recent Coronavirus lockdown restrictions have made usability testing of digital products more difficult. For our design so far we’ve mainly taken the approach of researching how similar problems have been solved in existing products. We don’t have a dedicated UX team or UX designer but we hope to conduct proper user research/user testing sessions when we are closer to release and hopefully physical distancing measures are safe to be downgraded.
Any feedback or suggestions for our UX strategy or design thinking is greatly appreciated and thank you for reading.
Header photo by Kody Dahl