Welcome to the later-than-planned round-up of August. We’re still in September so I’m taking that as a win!
This month was the first in a while where I didn’t have a contractor (Gyan) to help but I think we’ve still got plenty of treats for you. Thankfully open source community contributions seem to have stepped up and there are a whole host of improvements and fixes that made their way in.
A long-running project to improve the User Interface (UI) has now made its way into the main codebase. This aims to make things simpler to use, more mobile-friendly and more aesthetically pleasing.
There’s also a brand new, often-requested feature – Albums, so lets start there…
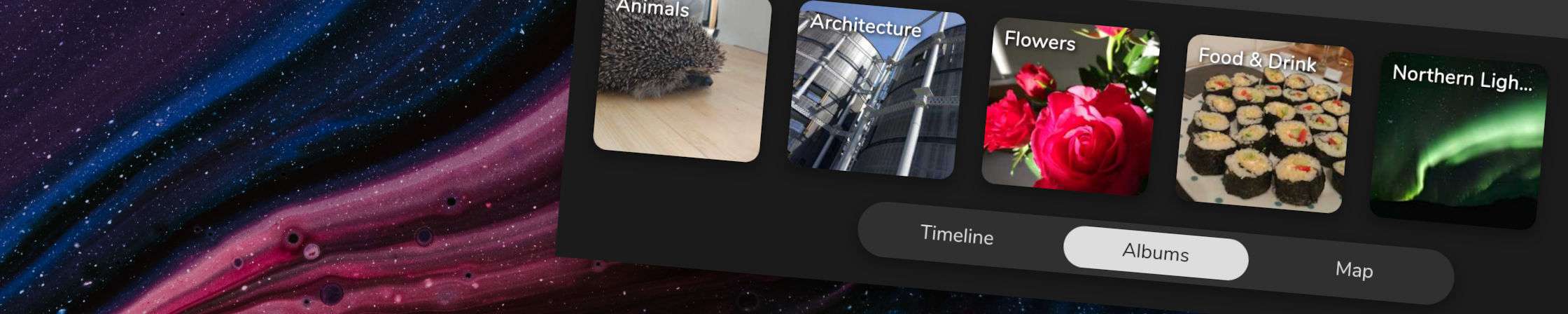
New UI: Albums
GitHub issue #310
Photonix initially started as a way to find photos without having to organise, by having tags added via machine learning and using metadata created by the camera. This suited me as I’ve been historically quite bad at labelling photos.
As time has gone on we’ve seen that users naturally want to add their own knowledge to the application. The first feature we implemented to enable this was the generic tags feature (see the January 2021 Update).
Albums, as we’ve implemented them, are fairly similar to tags but the difference is how they are used. A single photo can be in multiple albums and it will still appear in the main timeline and map views for searching in all the usual ways. When you are assigning it to an album you are saying that this photo belongs to a collection with a name along with a set of other photos. Generic tags could be labelling several individual things in a photo but an album tag describes the whole photo and says that it is worthy of being in a collection.
There’s some subtlety and overlap with generic tags so we’ll have to see how people use them so we can define the difference more clearly with examples.
The big difference that albums have is that they are displayed a lot more prominently in a whole new tab with cover thumbnails. This is a new, more visual way of discovering your photos and we plan to extend it in future and may display automatic or serendipitous content here too – e.g. “This time 5 years ago” or “People you haven’t seen in a while”. Let us know what you think of this.
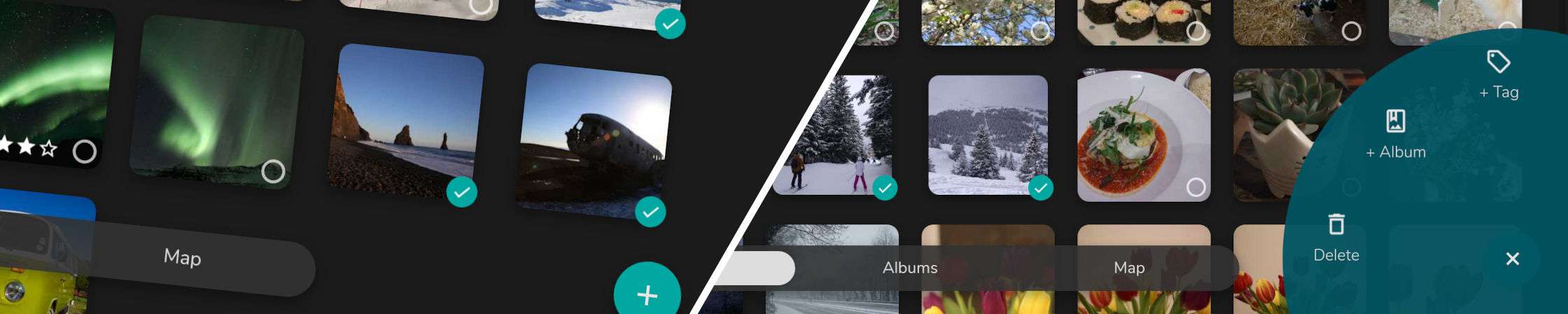
New UI: Batch operations
GitHub issue #299
This was seen as a necessity so that adding photos to an album (described above) didn’t become too tedious. There are multiple terms you could use for this functionality – multiple selection, multi-select, checkboxes.
If you had to click to view each photo to add it to an album, the process of creating an album would be very repetitive.
Now you can select a thumbnail in the main timeline view by holding down Ctrl or Shift while you click it or doing a long-press (for about a second) which is especially suited to touch-screen devices (phones/tablets). This takes you into multi-select mode with a tick emblem in the bottom-right corner of the thumbnail showing which ones are selected. Click other thumbnails and they will also be added to the selection.
When you have selected enough photos you can choose an operation to apply to them. You do this by clicking the plus icon floating menu that is displayed in the bottom-right of the screen when you are in multiple selection mode. The menu expands to give you options currently consisting of adding to an album, adding a tag or deleting the photo.
New UI: Tab component
GitHub issue #294
As part of the user interface redesign, the tabs were identified as being unusually positioned and didn’t highlight which item was currently selected. As the new album feature (described above) would require a whole new tab, this made it an even more pressing matter to address.
We opted to place the tabs at the bottom of the screen as there were no other UI elements in this area and it is commonly used to navigate between screens on mobile devices. This may not be such an obvious position on desktop machines so we’ll keep an eye on that.
We made it a floating element so that it doesn’t have to take up the whole width of the screen and it lets you see more of your photo thumbnails, map and albums.
It should be really obvious which tab is selected now and the animation between pages adds extra clarity and refinement.
New UI: Other enhancements
As I was on a roll developing the features above, I continued implementing other UI changes that I’d drawn mockups for. I’d been refining these wireframes and designs for about 6 months as users had given comments and suggestions.
They are all quite small so I’ll run through them quickly. Hopefully you’ll see that all these tiny component changes multiply together when they are combined.
Search bar
- Magnifying glass icon rather than word (saves space)
- Less padding and boxes within boxes (whole bar acts like an input field)
- More intuitive keyboard interaction for filters (tab complete, backspace remove)
- Better interactive experience when you get to multiple rows of selected filters (especially on mobile)
Filters area expand and collapse
- Now defaults as collapsed getting you straight to your photos
- Tighter padding
- Because navigation tabs were removed it made sense to move expand/collapse icon and integrate it as part of the search field
Header menu
- Three vertical dots icon is more familiar, saves space and is less likely to be confused with the filter expand icon
- Doesn’t have annoying hover event any more
Thumbnails
- Rounded corners, shadow and no border gives a more modern feel
- Slicker transition while thumbnails are loading
Improved photo timestamp detection
GitHub issue #249
This improvement means that if a photo doesn’t have a taken date in its metadata then we’ll use the file creation date. This is not as reliable as the metadata but it is going to be more accurate than what we were doing before – setting it to the date when it was imported. The main result is that older photos that are missing metadata won’t show at the top of the timeline any more.
This enhancement was suggested by Felix Franz and implemented by Gyan.
Improved resilience for EXIF date field parsing
GitHub PR #298
The user Fred Hoogduin found that some of his photos had dates in EXIF metadata that could not be parsed/interpreted at all. Fred made the import code more robust to this so that it continues and imports the photo. I verified and created a test case for it.
Improved resilience for EXIF invalid UTF-8 sequences
GitHub PR #303
The user Fred Hoogduin found that some of his photos had metadata that couldn’t be decoded as UTF-8 data – possibly due to corruption or unusual language encodings. This meant the photo was not imported.
The same user later wrote a fix to make the import more robust when it encounters issues of this type and I was able to verify and add a test case for it.
Improvements to add library CLI
GitHub issue #294 GitHub PR #337
Neal Piché reported that he was not able to set a custom path when using the create_library command. uraid very quickly added the functionality to the script and submitted a pull request. A great example of the community in action. Thanks to both of you.
Bugfixes to next/previous photo navigation
GitHub issue #256
When we implemented paginated loading of thumbnails (see April 2021 Round-up) in the timeline view, we accidentally broke the next/previous photo in certain cases when in the photo detail view. When viewing a photo in full you can use the left/right arrow keys or icons to go to the previous/next photo in the sequence. Now we make sure we ask the server when we do not have another photo to show in the local application state.
Bugfix for style and object classifiers running on unreadable and non-RGB images
GitHub issue #320 GitHub PR #321
The user Fred Hoogduin reported and then fixed his own issue with a pull request. From testing he found some images that were causing an error when the style and object detection was running.
In the first case an image type that couldn’t be loaded by Tensorflow was the problem. With a bit of exception handling, this now prevents a full error and allows analysis to continue. This is soon to be further improved by using an already generated thumbnail if possible.
In the second instance, the file type in question (TIFF) could be loaded but had 4 colour channels (CMYK) rather than the usual 3 (RGB). The change now ensures we convert to RGB first if it isn’t already.
This has been a great help in making our software more robust and shows clearly the benefit to building in public, having beta testers and being open source.
Thank you very much Fred for contributing and I hope you’ll stick around for more of this journey.
Bugfix for face and object classification when images have rotation metadata
GitHub PR #334
Often cameras and phones write their image data in the same sequence regardless of whether you hold it in landscape or portrait mode and then add rotation metadata. When we import photos we read the rotation metadata to generate correctly rotated thumbnails.
GitHub user uraid noticed that when they uploaded a bunch of selfies, none of the faces got detected because of rotation. They submitted a pull request to ensure rotation is performed for face and object recognition models in the same way as in thumbnail generation.
Coming soon…
- Reduce classifier job memory consumption #83
- Background (and multi-threaded) photo scanning & ingestion #217
- Image uploading #137
Summary
Thanks for reading this update and I hope you enjoy hearing about how this project is developing. If you know someone who you think would be interested in Photonix, please do help spread the word as having a larger community helps in so many ways with our dream to build a better product.
I was thrilled to see that we received our first Patreon backer in the last month and we really appreciate their ongoing support – thank you! They sent a lovely message through the platform and suggested we make it more obvious that we are accepting donations. I’ve therefore added the link to Patreon and GitHub Sponsors in the footer.
Please stay tuned and see you next time,
Damian
Header image by Sam Poullain
Background images (acrylic and ink) by Pawel Czerwinski